Cara Membuat Dan Memasang Artikel Terkait / Related Post Disertai Logo

Cara Membuat Dan Memasang Artikel Terkait / Related Post Disertai Logo. Sebelumnya kita sudah pernah membahas cara membuat artikel terkait / related post di blog namum kali ini sedikit berbeda teman, kita akan mencoba membuat dan memasang artikel terkait / related post yang disertai dengan logo. Jadi di masing - masing list artikel terkait / related post nantinya akan muncul logo blog kita. Jadi makin keren nggak ?!

Langsung aja deh kita utak - atik template blogspot kita dan ini ni cara membuat dan memasang artikel terkait / related post ke dalam blog
Cara Membuat Dan Memasang Artikel Terkait / Related Post Disertai Logo
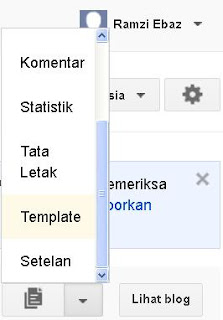
Seperti biasa ketika ingin mengedit template blogspot, pertama masuk di akun blogger.com dan pilihlah opsi template
Menuju di halaman berikutnya, pilih tombol Edit HTML

Selanjutnya ada peringatan semacam ini, langsung saja klik tombol Lanjutkan

Sebelum mengedit template blogspot, jangan lupa centang kotak Expand Template Widget,

<b:if cond='data:blog.pageType == "item"'>keterangan : untuk mensetting banyaknya list artikel terkait / relared post teman semua bisa mengganti angka yang berwarna merah diatas sesuai dengan angka yang teman semua inginkan
<div id='related-posts'>
<font face='Arial' size='3'><b>Artikel Terkait:</b></font>
<font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script>
</div>
</b:if>
Melanjutkan ke langkah berikutnya supaya artikel terkait / related post ini makin cantik, teman semua bisa menambahkan beberapa script css untuk menyisipkan sebuah logo di masing - masing list artikel terkait / related post nantinya. Cara-nya, letakkan script css di bawah ini tepat diatas kode ]]></b:skin>
#related-posts { float : left; width : auto; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 11px Verdana; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 20px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; } #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url(&quot;https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaBwLTnibcX3lvfthz8qU1BmP4ulDmGG44OAqzK2I3UESHna2tzqdylohWaY0FhuOJHhAFeSd-IB2zKD05KFB_pmWkCUjcDo-hQhPx1kbXLMxee6Zr9w1ib2pNWD3sJ9uz94Kigrrbw5Bw/s1600/r.png&quot;) no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #cccccc; }Keterangan : Ganti url logo yang berwarna merah di atas dengan url logo blog kalian.
Langkah terakhir, letakkan javascript dibawah tepat diatas tag </head>
<script src='http://related-project.googlecode.com/files/artikel%20terkait.js' type='text/javascript'/>Selesai mengedit template blog, langsung aja teman simpan template ini. klik tombol Simpan Templatedan Tutup.
Akhirnya langkah membuat dan memasang artikel terkait / related post dah selesai...









0 komentar:
Posting Komentar